Typecho掘金编辑器《Typecho_Plugin_JJEditor》
前言逛掘金的时候发现官方把自己的编辑器开源出来了,于是抽空整了个typecho插件,把官方默认的编辑器换掉,并且和之前写的掘金主题一起联动,文章主题的切换可以即时的预览到,还是挺好的。可惜就是在编辑器中无法预览在markdown中插入的原生html标签,等找到合适的解决方案再修复吧!Github:Typecho_Plugin_JJEditor预览图

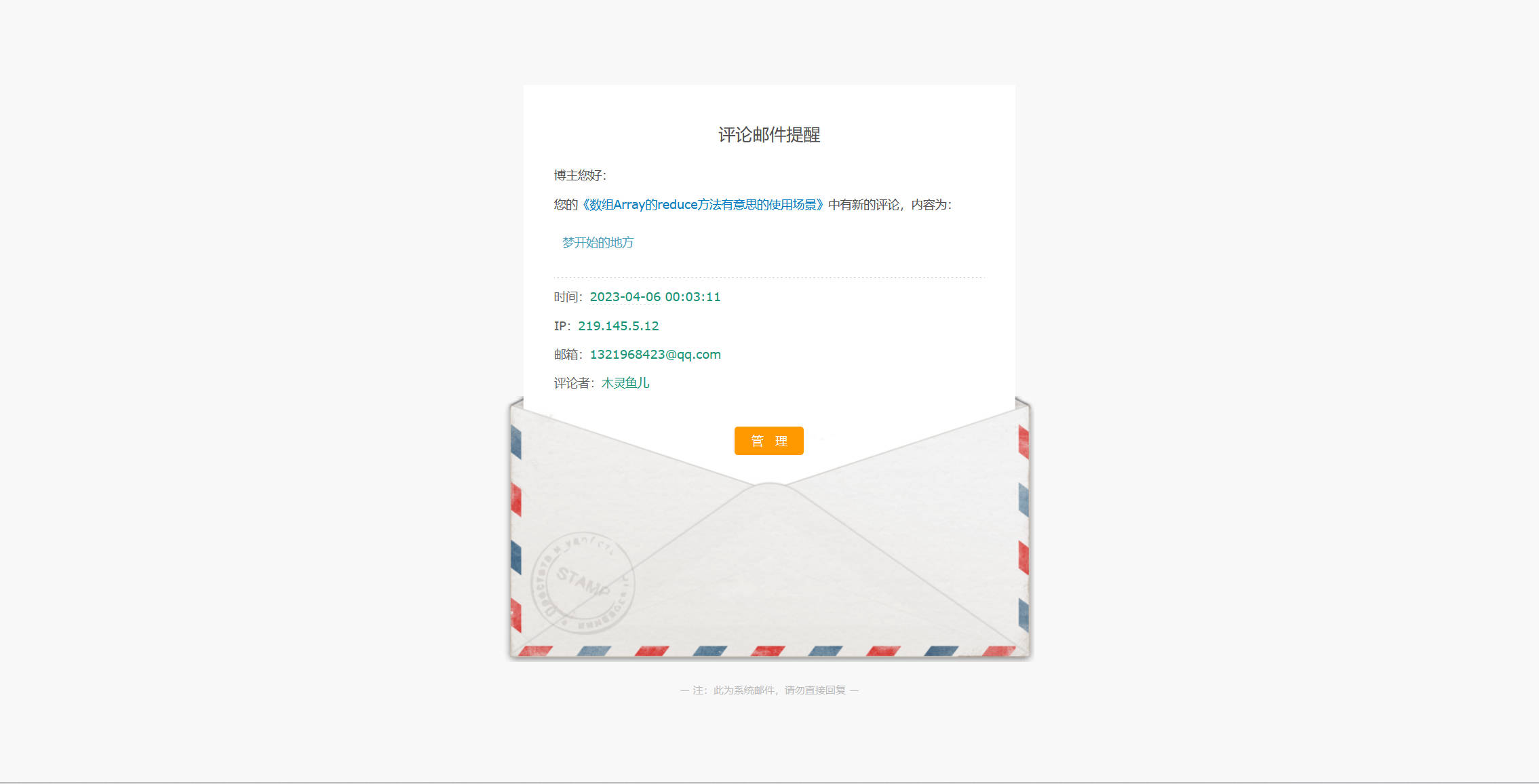
前言这是一个 Typecho 博客邮件回复提醒插件 CommentNotifier 的一个模板主题,由于 Typecho 更新到 1.2 版本了,之前很多插件都失效了,包括之前我制作的美化版插件也是一样的。于是找泽泽要了一份它最近用的邮件回复提醒插件,经过我的搬运,把之前的那个仿猎聘网的邮件搬运过来了。预览下载Github:Typecho_CommentNotifier_Theme_LP喜欢就点个 Star 吧使用下载 Releases 最新版即可。解压到 CommentNotifier 插件的template目录下,解压的时候要注意不要嵌套目录了,正确的结构是解压完点开文件夹就能看到具...

前言经过半个月的努力,主题更新到2.0版本了,增加了Typecho 1.2的支持,以及众多改动,基本上是重构了一遍,采用了热门的Typescript来做类型约束,模块化的设计使得维护更加轻松了。更新日志2023-03-18webpack5 + typescript 重构主题支持 Typecho 1.2模块化结构兼容到 320px 分辨率修复 1.0 版本备案信息无法展示 bug新增表情文章与独立页支持切换主题支持更多的代码类型高亮文章内容支持 iframe 了优化了灯箱逻辑更加准确的分类菜单高亮更好的定位跳转更新了 UI有彩蛋哦还有很多变化需细细品味主题预览Github地址《Typech...

Lay 是一个精心制作的侧边栏主题,提高了响应速度,优化了诸多地方历经时间打磨,更贴合需求预览特性基于Layui框架制作,模块化结构,异步加载js,加快页面响应响应式布局html5+css3+es5+es6基于Layui框架模块化结构异步js加载优秀的灯箱比较全面的代码高亮,精选四种高亮主题,支持常用的语言,还支持:shell、sass、scss、styles、less、c++、go、php、nginx、等语言。缩略文章无刷新加载,增加用户体验支持主题可视化配置侧边栏导航三种主题,可设置支持微信、支付宝二维码赞助符合国内的分享功能支持评论表情,更新了一些表情支持前台登录支持前台注册点赞效...

Reach 基于Bootsarp4的响应式博客主题,目的是为了更好的阅读体验,更快捷的使用方式,更优质的UI而存在。历经时间打磨,更贴合需求预览变化基于以前的Reach主题进行重构,V2版本修复了之前的一些bug,也更新了新的功能。[x] 整个框架重构,更加符合现代化代码要求[x] 主题加入可视化操作[x] 评论快捷展示作为消息通知放在顶部[x] 轮播模块调整,可关闭[x] 加入标签云[x] pro版天气样式优化,天气可切换,可关闭[x] 完美的自定义page分页[x] 友链模板调整,精简部分js代码提高性能[x] 关于模板重写,统计视觉设计(强烈推荐)[x] 主题ui设置本地化处理(黑...

更新日志v1.1修复微信二维码分享弹出问题调整部分css样式增加文章缩略信息页快速编辑文章功能部分php调整增加部分js文件加速v1.3.3加入pjax,浏览更加顺滑加入主题设置,增加丰富的自定义布局、自定义特效、自定义图片加速,之前php设置可以放弃了,直接主题里设置修复一些历史遗留bugv1.4新增自选二次元美化样式修复缩略图的一些bug样式调整v1.5新增书签模板新增三种缩略文章样式选择针对瀑布流布局增加一些设置样式调整遗留bug修复主题设置预览书签模板教程新建独立页就不多说了,自己选择自定义模板为bookmark即可,然后书签的格式为:## 工具 1. 
Reach 基于Bootsarp4的响应式博客主题,目的是为了更好的阅读体验,更快捷的使用方式,更优质的UI而存在。预览图功能特性[x] todo列表[x] 目录树[x] 评论表情[x] 轮播[x] 面包[x] 分享功能[x] bnner轮播[x] 代码高亮[x] 图箱[x] 主题切换[x] 文章自定义缩略图[x] 图片预加载[x] loading动画[x] 天气......下一版开发进度[ ] 锁屏功能[ ] 新的缓存方式[ ] ......更新内容v1.1修复nav菜单链接不支持非伪静态增加手机端搜索评论表单样式优化天气功能增加文章样式微调loading加载动画图片预加载文章缩略图也...

独立页面目前只做了友链和关于页面,像分类页和时间归档这些基本没什么用,也就没有做,而FAQ页面准备设置为主题的帮助页面,但是目前太忙也没来得及做,到时候更新的时候加上去。创建友链和关于页面:如果你之前也有独立页面并且不是下面两个,我建议是删除,不删除虽然也会在导航栏输出,但是进去不会有内容,本主题暂时只适配这两个独立页面,有能力者也可以自行开发友链撰写 --- 创建页面 --- 标题填:友链 --- 链接自定义填:links --- 自定义模板选:links截图忘记写了,友链右侧的页面顺序填1友链的内容格式为表格,md的写法,格式如下:| LOGO | 站点名称 | 站点...

主题名由来大海中有一种鱼,名叫:䲟鱼;这种鱼靠吸附在大鱼身上周游世界,这种鱼被称为懒惰鱼,于是英文翻译就是Lazy fish;于是偷个懒就成了Lazy_F,233...主题预览主题介绍Lazy_F集合了一些资讯类和个人博客主题的东西,个人经常发表大篇大篇的文章,因为之前使用过的主题整体ui下来并不方便阅读,为此我自己也根据资讯类的博客样式对主题做了相应调整,为此还针对md的书写做了样式优化,大部分样式都是根据 Cmd Markdown 这款在线编辑器做的,具体的变动下面会讲解到。功能特性[x]HTML5+CSS3响应式设计,适应320以上分辨率的设备[x]Cmd Markdown样式风格...

自从注册了猎聘网账号后天天发垃圾邮件,你特么又不能不看,重点是他那个皮肤还挺好看的,简洁,然后我发现自己的博客邮件回复提醒插件皮肤不好看,于是就按照猎聘的那个样式自己做了一个。预览图:有需要的可以下载使用:下载地址注意:Typecho 1.2 版本已经不支持了,有需要最新版可查看最新的文章:《Typecho CommentNotifier邮件回复提醒美化模板》更新:2021-06-30 修复蓝奏云地址失效的问题(官方改了网址)[hide]https://wwa.lanzoui.com/b0rez2ve 密码:9zd9[/hide]

站点logo因为更新了登录弹窗,所以站点header的logo要做两个版本的素材,一个是大屏使用的,一个小屏使用的,分别为:images文件夹中的:logo.png == 大屏使用的,分辨率200*50logo_min.png == 小屏使用的,分辨率120*30创建独立页面独立页面就是主题的nav菜单的组成部分,依次有分类、归档、友链、关于四个独立的部分组成。打开博客后台,启用Lazy_F主题后,管理 — 独立页面 — 新增输入分类 — 右侧自定义模板选择categories — 标题下面的链接自定为categories.html — 页面顺序填1 — 分类创建完成。其他的三个页面是也...

 没有更多了
没有更多了





最近评论