两栏自适应布局
两栏自适应布局,顾名思义就是当左边的高度高于右边时,右边会自动补全至其等同于左侧的高度!
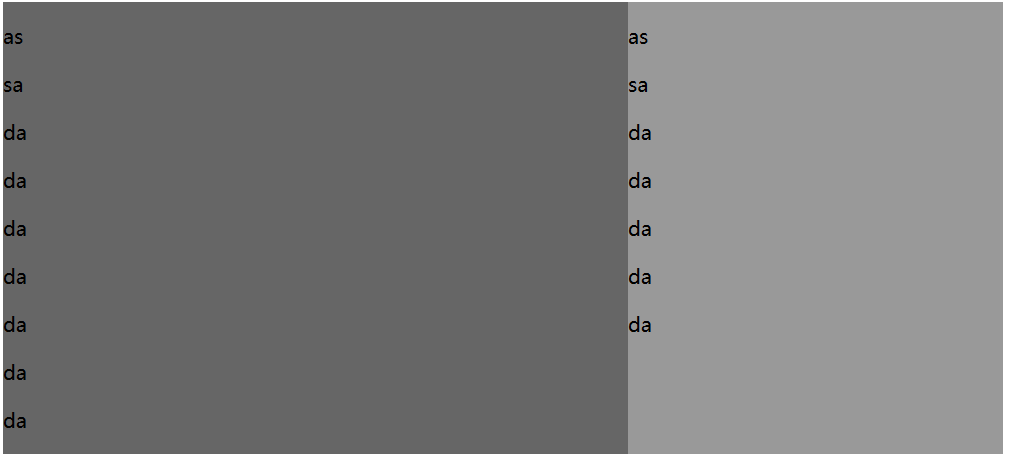
示意图

方法有三种,按原理来算应该只能算两种,为此我们慢慢道来:
第一种:margin控制外部大小的方式
HTML代码:
<div class="div1">
<div class="left">
<p>1</p>
<p>2</p>
<p>3</p>
<p>4</p>
<p>5</p>
</div>
<div class="right">
<p>1</p>
<p>2</p>
<p>3</p>
</div>
</div>
CSS部分:
.div1 {
overflow:hidden;
}
.left {
width:50%;
float:left;
background:#666;
margin-bottom:-9999px;
padding-bottom:9999px;
}
.right {
width:50%;
float:left;
background:#999;
margin-bottom:-9999px;
padding-bottom:9999px;
}
原理:
通过margin的负值-9999px让元素外部大小减小,然后再添加padding值9999px让这个外部大小为0(9999-9999=0),虽然这个外部大小为0了,但是视觉层(padding)多了9999px;这样我们给他们的父元素添加超出部分隐藏,就会如示意图一样,不足的部分就会自动填充,形成自适应,实际上就是一个padding显示了而已!
第二种:margin控制外部大小的方式,用border增加高度!
HTML代码:
和第一种一样,只是CSS部分不同!
CSS部分:
.div1 {
overflow:hidden;
}
.left {
width:50%;
float:left;
background:#666;
margin-bottom:-9999px;
border-bottom:9999px solid #666;
}
.right {
width:50%;
float:left;
background:#999;
margin-bottom:-9999px;
border-bottom:9999px solid #999;
}
原理:
和第一种一样,只是第一种是用padding来增加高度,这里是用border来增加!
第三种:将元素设置display:table-cell
HTML部分:
和第一种一样,只是CSS部分不同!
CSS部分:
.div1 {
/* overflow:hidden;(已经不需要超出部分隐藏了,注释掉!) */
}
.left {
width:500px;
background:#666;
display:table-cell;
}
.right {
width:500px;
background:#999;
display:table-cell;
}
原理:
我们将两个需要自适应的元素其display属性改为table-cell表格属性,表格在css定义是天生自适应高度的,也就是说啥也不用干,改成这个属性就可以自适应高度了,简单方便,代码维护方便,在不考虑兼容ie7-ie8这些远古版本的话,完全就是可以日常使用了!个人推荐这个!
其实table-cell还可以很方便的设置内部内容的居中垂直对齐,把表格布局的一些精髓完全精简至现代代码中,这也是导致以前表格布局没落的原因之一!有兴趣可以百度也可以底下留评论发表看法,当然也可以要求博主再来一篇!233...
版权申明
本文系作者 @木灵鱼儿 原创发布在木灵鱼儿站点。未经许可,禁止转载。




暂无评论数据