font-size为0,高度反而增高的原因
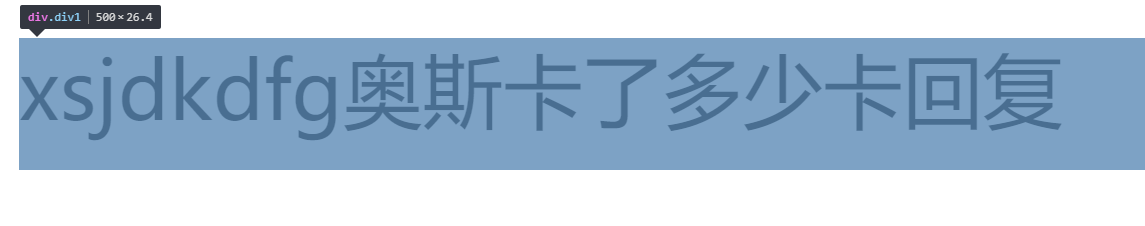
不知道大家平时写代码的时候有没有发现一个问题,就是有时候设置某段文字font-size:0;的时候,整行高都会突然变高,如下图。
以下是代码:
html部分
<div class="div1">
<p>x<span>x</span>sjdkdfg奥斯卡了多少卡回复</p>
</div>
css部分
.div1 {
width: 500px;
line-height: 20px;
background: #999;
}
p {
margin: 0;
padding: 0;
}
span {
font-size: 0;
}
原因就是因为即使span的字体大小为0,但是他的高度还是继承了父元素的line-height:20px;这就导致高度存在会占据位置,我测试下Firefox和chrome浏览器,基本上都是增加了6.3-6.4px,不管父元素高度设置多高都是增加这么多,但是如果父元素字体设置变大了,增加的高度也会跟着变大。
解决方法就是让span元素高度为0,line-height:0;
为什么会这样,这个可能和幽灵空白节点有关,具体就需要查一下官方文档了。我们接着深入看下现在span是怎么回事。
我们给span设置好inline-block,添加一个宽度,加个背景色,可以看到span元素是显示往下位移的,而且整体的高度并没有再次改变,这就说明span元素发生了位移才导致的高度变高,那么为什么会位移?
这里我再给大家一张图:
左边是一个x字符,用来当做字符,右边是一个inline-block的div元素,我们可以看到div有内容的时候,他们的字符会基线对齐,然后div会自动往下位移已达到对齐的效果,这也是inlie-block元素的一个特性,那么我们再看span,这个span并没有字符呀,为什么也会下降呢?
这里就要说道“幽灵空白节点”了,每一个行框盒子,就是包裹inline内容的一行,这一行你可以理解为鼠标选中文字时,背景色显现出来的区域,只要有行框盒子就会有幽灵空白节点产生,这个幽灵节点不显示也不会占据宽度,用来使文字内容对齐,而现在span里面字体消失,但幽灵节点还在,加上父元素设置了line-height:20px;导致幽灵空白节点会和文字内容对齐,也会使span的高度下移来达到对齐效果。
既然我们猜测完了,就该测试一下是不是“幽灵节点”导致,我们在span的前面加一个x字符,这样就一目了然了,如下图:
一个和x差不多的高度和字符对齐,那么这足以证明我们的猜测应该是正确的,所以,以后遇到这种问题,就可以想到,原来是这个东西在作怪,于是只要将他的高度设置为0px,就不会出现这样的问题了。
本文系作者 @木灵鱼儿 原创发布在木灵鱼儿站点。未经许可,禁止转载。



暂无评论数据