用渐变来模拟斑马纹
斑马纹应用很广泛,用于表格,代码展示,列表展示等等,一般都是先给每一行加一个block的父元素,然后再用元素选择器:nth-child(odd)和:nth-child(even)来选择奇数元素和偶数元素,这样就会产生一个问题,第一行一般都是标题之类的,这样写会让标题和内容部分相同,于是又只能再加一个选择器:first-child将第一个重置。这样虽然说是可以,但是岂不是很麻烦,需要给每一个子元素加一个block,如果子元素本身就是block那好办,如果不是呢,只是纯文本呢,那不是还要用js去选择,得不偿失,于是我们可以试着用背景层去模拟,然后用em或者rem单位控制大小,这样,既可以自适应,也可以和文字对齐。话不多说,我们开始:
首先建立一个父元素,给父元素加上条纹:
html
<div>
a
b
c
d
e
</div>
css
div {
width:500px;
height:500px;
color:white;
font-size:1em;
line-height:1.5;
font-family:Hack;
white-space: pre-wrap;
background: #666 linear-gradient(rgba(0,0,0,.2) 50%,transparent 0) 0/100% 3em;
}
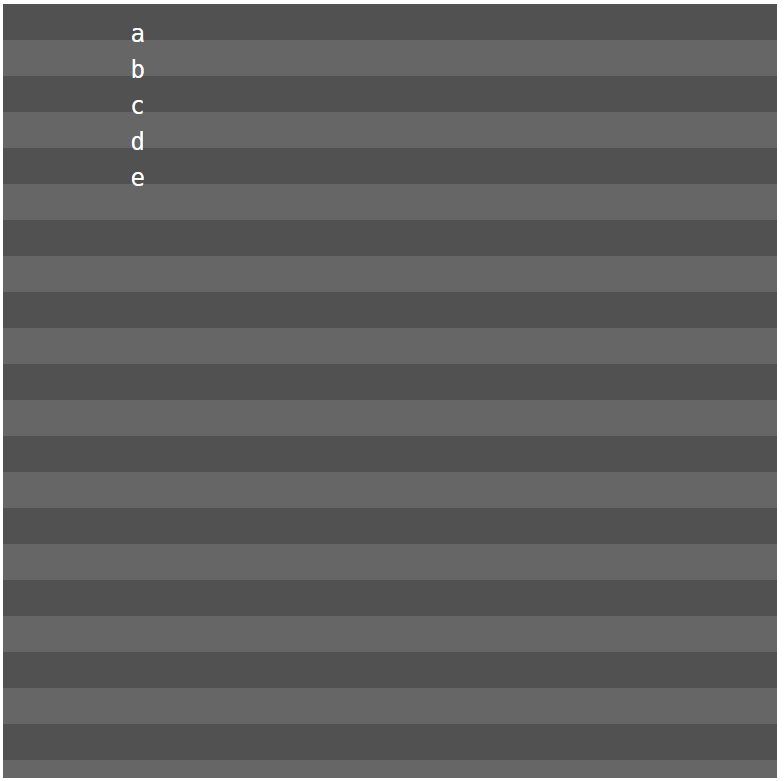
效果图:

由于background-position默认0等于50% 50%,从中间开始向四周扩散,所以顶部和底部他有一部分的条纹是不全的,这样就会导致和文字不对齐,于是我们只要改成从边缘开始就行了,left bottom或者0% 0%,100% 100%,只要是从边缘开始就行,于是改成这样:
background: #666 linear-gradient(rgba(0,0,0,.2) 50%,transparent 0) 0% 0%/100% 3em;
效果图:

效果完美,但是首行会有空白,因为white-space: pre-wrap;是保留空白符和换行符,为此,你可以这样写:
<div> a
b
c
d
e
</div>
效果图:

原理:用渐变条纹来模拟斑马纹,由于字体大小是1em,行高1.5倍,渐变代码上写的是两条条纹的高度,所以就是(1em × 1.5)+(1em × 1.5)=3em,如果以后行高发生变化,渐变背景的3em也要发生变化,由于渐变背景使用的是rgba,所以如果想要改变底色,只需要更改背景色即可,如果还不清楚,可以先去看看本人之前发布的,关于条纹渐变的文章。
知道了原理,以上的写法也不是唯一的,我们可以试着深入下,比如我们想要增加一个padding宽度,会怎么样呢!
css
div {
width:500px;
height:500px;
padding:.5em;
color:white;
font-size:1em;
line-height:1.5;
font-family:Hack;
white-space: pre-wrap;
background: #666 linear-gradient(rgba(0,0,0,.2) 50%,transparent 0) 0% 0%/100% 3em;
}
效果图:

文字会以内padding的原因往下位移的.5em的大小,背景层还是无动于衷,这里我们要知道渐变背景他的渐变开始位置,官方文写着是从padding-box盒子开始产生渐变,所以这里我们加了padding,背景还是无动于衷,因为他本来就是从这里开始的,这样就好办了,我们只要将background-position加上.5em,不就好了。
行是行,但是这样以来,我们的维护成本就提高了,以后每次改变padding的大小,background-position也要跟着改,太麻烦了,我们本着更加方面简洁的想法,可以试着从源头出发,什么是源头,就是背景层为什么不动,因为他开始就是这里,那么,我们只要改变他的开始位置就是,好在css为我们提供了改变位置的代码,background-origin。
于是加上以下代码:
background-origin: content-box;
或者在简写上添加:
background: #666 linear-gradient(rgba(0,0,0,.2) 50%,transparent 0) 0% 0%/100% 3em content-box;
效果图:

效果还不错,达到我们的需要,就是底部和底部有些不好看,不过这也没办法了,这已是最佳显示效果了。
为此我们还可以试试repeating-linear-gradient,这样就可以省去写position和size了,只需要加上以下两串代码:
background: #666 repeating-linear-gradient(rgba(0,0,0,.2) 0,rgba(0,0,0,.2) 1.5em,transparent 0,transparent 3em);
background-origin: content-box;
效果图:

相对于上一个的写法,这样写,顶部和底部会和相近的颜色统一,从大局上看,这样写美观一些,从精准的角度看,顶部和底部他的显示效果其实是错的,不过这也是看个人的爱好的,我个人比较偏向这种,毕竟即便增加padding,一般也不会太大,影响比较小。
本文系作者 @木灵鱼儿 原创发布在木灵鱼儿站点。未经许可,禁止转载。



暂无评论数据