CSS3文字渐变效果
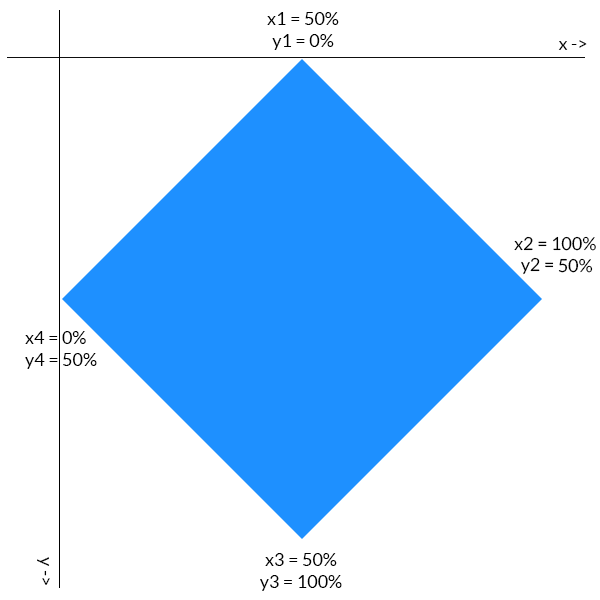
暂时还是需要加前缀才可以生效,而且只支持webkit,个人测试电脑端新的浏览器都是可以支持的,除了ie不行,手机端我测试了安卓7.0和火狐浏览器,都是可以显示的,所以日常用一用还是可以的!效果图:代码:-webkit-text-fill-color: transparent; background:linear-gradient(to bottom,#666 50%, #aaa 50%); -webkit-background-clip:text; 注意:原理是通过设置文字填充为透明,然后让背景色渐变显示到文字中,background-clip:text将渐变展示为文本大小。由于这个属性...












最近评论